Overview
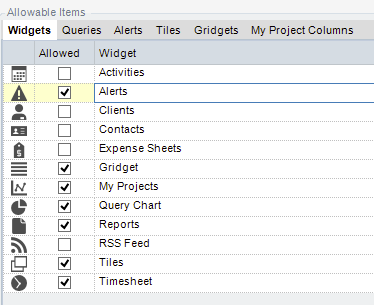
Dashboards are comprised by "mini-applets" called Widgets. Widgets are allowed to a Dashboard Group via the Widget tab and thereby define the information available to users via the Dashboard applet.

Widget Descriptions
| • | Activities - Provides the ability to load a user's (or another specified user's) Activities. |
| • | Alerts - The Alerts widget provides a list of predefined notifications. |
| • | Clients - Like the Contacts widget, the Clients widget allows a user to look up and add existing clients to a list for quick reference. Double clicking on the client name will bring up a Business Card View, while clicking on the Search button next to the client code will bring up the specific client record. |
| • | Contacts - The contacts widget allows a user to lookup and add an existing contact to a list for quick reference. Double clicking on first name will bring up a “business card” view, while clicking on the search button will bring up the specific contact record. Note: If a user does not have permission to view the client’s applet, he will not see the Search button. |
| • | Expense Sheet - The Expense Sheet widget lists an employee’s expense sheets and color codes them based on current status. Double clicking a particular expense sheet will transfer the user to the Expense Sheet applet, with that expense sheet already loaded. |
| • | Gridget - Provides the ability to utilize Data Grid Charts. Gridgets allow users to interact with data in an Excel-like, editable grid and enables interactive reporting with drill-through. Gridgets can be used to drive other Dashboard charts, work flows and other processes. |
| • | My Projects - The My Projects widget provides Project Managers, Project Accountants, and Principals a high level view of their respective projects. The widget provides a split view with a data grid containing project values and a column chart for easy viewing. Some of the columns can be drilled-down upon for further analysis. |
| • | Query Chart - The Query Chart widget provides a generic chart interface for predefined queries. Twelve different chart types are supported, including: Area, Bar, Column, Doughnut, Funnel, Line, Pie, Point, Spline, Stacked Area, Stacked Bar, Stacked Column. Depending on the type of chart, the query must return columns in a particular manor. |
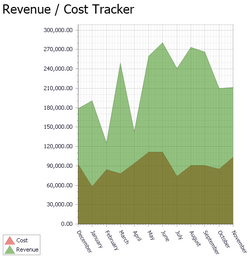
| o | Area - Similar to a Line or Plot chart, the Area chart type is used to show cumulative totals over a period of time. The area between the axis and the line is filled with color. This makes it especially helpful to compare multiple sets of data and the relationships between them. |
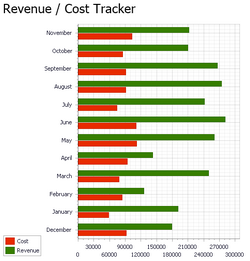
| o | Bar Graph- Shows the changes in a data series over time or compares multiple items. Types of items are arranged vertically, while data values are plotted horizontally to emphasize variation over time. Each row is drawn separately as a group of vertical columns. These groups are called a series. The first string column is used as the series label. Every numeric column is displayed in the chart. |
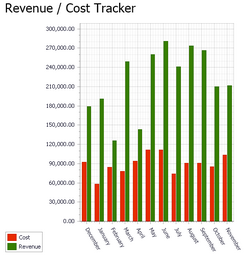
| o | Column - Shows the changes in a data series over time or compares multiple items. Types of items are arranged horizontally, while data values are plotted vertically to emphasize variation over time. Each row is drawn separately as a group of vertical columns. These groups are called a series. The first string column is used as the series label. Every numeric column will be displayed in the chart. |
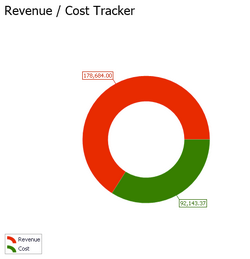
| o | Doughnut - Similar to the Pie Chat, this shows the size of items that make up a data series proportional to the total of the items in the series. |
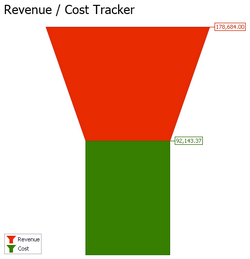
| o | Funnel - Shows the size of the percentage of a given series in comparison to the total value being compared. Each series is stacked and ordered proportionally. |
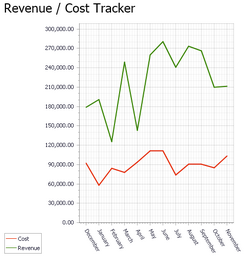
| o | Line - Emphasizes the amount of change over a period of time or compares multiple items. Data points are plotted in series, using evenly-spaced intervals and connected with a line to emphasize the relationships between the points. Each row is drawn as a single line (or area) on the chart, with a number of points in the line equal to the count of numeric columns in the data set. Every numeric column is displayed in the chart. The first numeric column encountered in the data is used for the value of the first point, the second column for the second point, and so on. |
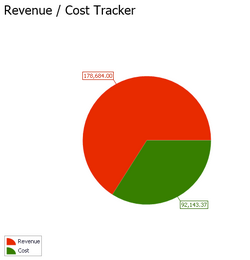
| o | Pie - Shows the size of items that make up a data series proportional to the total of the items in the series. A pie chart always shows a single data series, and is useful for determining which item or items in the series is/are most significant. The first strong column in the resulting query will be used as the label. The first numeric column in the resulting query will be used for the slice value. |
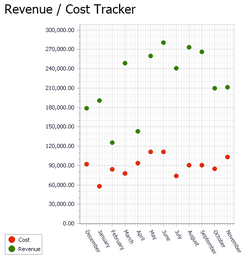
| o | Point - Similar to the Line Chart, the Point chart emphasizes the amount of change over a period of time or compares multiple items. The main difference visually is that the Point chart only plots the points of the numeric columns in the data set- with no lines connecting the points in the series. |
| o | Spline - Similar to the Line Chart the Spline chart emphasizes the amount of change over a period of time or compares multiple items. The main difference visually is that the Spline chart strikes a curved line between each point in the series. |
| o | Stacked Area - This chart is identical to the Area chart (described above) except that the fill colors do not intersect when comparing multiple series- they are stacked, one on top of the other. This can be helpful in clearly seeing the variance when comparing multiple series. |
| o | Stacked Bar - This chart is identical to the Bar chart (described above) except that the series data is combined into a single bar per vertical type. This can be helpful in seeing variance when comparing multiple series. |
| o | Stacked Column - This chart is identical to the Column chart (described above) except that the data series are combined into a single column per horizontal type. This can be helpful in seeing variance when comparing multiple series. |
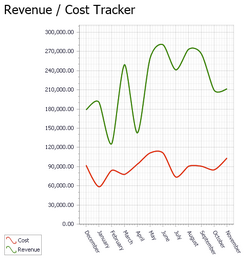
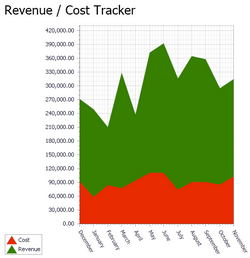
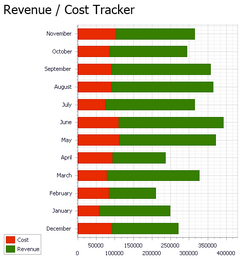
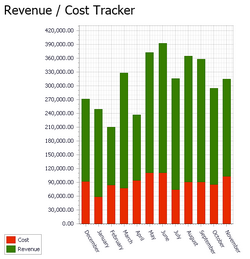
Below is a diagram that illustrates each Chart Type using a query that returns Revenue/Cost Tracking over a 12 month period.
Area
|
Bar
|
Column
|
Doughnut
|
Funnel
|
Line
|
Pie
|
Point
|
Spline
|
Stacked Area
|
Stacked Bar
|
Stacked Column
|
| • | RSS Feed - The RSS Feed widget is used to consume RSS 2.0 or Atom 1.0 feeds. The feeds can be any valid RSS URL. Double clicking one of the items in the feed will navigate the default web browser to the particular article. |
| • | Tiles - The Tile widget provides a predefined list of numeric outputs. Examples include: Active Employees, Bank Balance and Revenue this Period. |
| • | Timesheet - The timesheet widget offers a summarized view of an employee’s most current timesheet with the ability to “jump” to that timesheet for completion or submission. |